Research-Led App Development for a Leading EdTech Company
After proposing a new, customer-centric process, Modus Create conducted extensive UX research, and then rapidly developed a new mobile application while modeling an Agile transformation for a leading education company.

Table of contents
Subscribe via Email
Subscribe to our blog to get insights sent directly to your inbox.
A leading education management company wished to upgrade their LMS (Learning Management System) to increase the success rate of students taking the CFA certification exam. Modus Create’s team of React engineers, PHP developers, designers, UX researchers, and project managers worked closely with the client to undertake extensive UX research and deliver a mobile application based on React Native. The new app increased both exam pass rates and user referrals.
Our Work Involved
- Comprehensive user experience (UX) research
- Application design and development
- Implementation of personalized in-app analytics
- Tech portfolio audit
- Investment and acquisition analysis
- Agile process coaching
Impact
- Boosting in-app user engagement
- Increasing exam pass rate
- Increasing application referrals
- Training in Design Thinking and Agile Methodology
- Improvement in the Net Promoter Score (NPS)
Roadmap to Improved UX
Define
Define product goals, metrics, and indicators.
Research
Identify user needs, what channels they use, and how.
Validate
Vet the impact of solutions and prioritize potential features.
Build
Design, build, and launch new products.
Measure
Monitor the results of the project and present the insights to the client.
A professional education management company that specializes in higher education wanted to ensure that the UX of its client-facing application aligned with its business goals. The Principal Design Engineer of the company searched for thought leaders in the React community who understood the importance of UX in mobile apps and discovered Modus Create.
Mapping Business Goals to Outcomes
It’s common for organizations to fall into the wishlist trap, where they base the entire product roadmap around feature requests by customers. To elegantly solve the customer pain points, it’s vital to dig deeper and understand the root causes of their problems. This is where UX research comes to the rescue.
A team comprising of a UX Researcher, UX/UI Designer, and a Program Manager worked closely with the client to kick off user experience research by analyzing critical user behaviors. The team mapped these behaviors to business goals around adoption, retention, and satisfaction. A process called Note and Vote ensured that every voice was heard during prioritization.
The exercise led to prioritizing three outcomes.
- Students should recommend the product – The new application should register better reviews and more referrals.
- Students should pass exams more often– After using the updated product, exam pass rates should increase.
- Students should find it easier studying – Metrics such as ease of use, time spent doing tasks, and confidence level should improve.
Uncovering Hidden Issues
The design team organized sessions with learners to validate internal assumptions and gain insight into how and why they use the product. During the research sessions, the design team closely observed how the learners used the app. Modus identified critical issues that were previously unknown: shedding light on key customer challenges that a new app experience needed to solve.
- Learners didn’t understand or notice some charts on the dashboard.
- Learners had trouble finding the next steps and using the feed.
- Learners couldn’t identify from the application if they are on track or not.
- Learners didn’t feel the product helped them understand the study plan.
Collaborative Problem Solving
Modus Create’s consultants organized a collaborative workshop with multiple client teams. Participants focused on a single question: “How can we give students a clear idea of their pace, and give them the confidence that they need to finish on time?”
Each participant, including those who hadn’t sketched UI before, contributed to get enough ideas to consider in the space of an hour. This created immediate alignment in the team around what could work well. The team identified three problems: insufficient information about pace, no visibility of study plan, and unclear next steps and focus.
The team noticed the language students were using to describe their problems and decided to incorporate that in the solution. They identified four key features to be added – progress tracking, a “time off” setting, weekly goal charts, and a weekly view for the interface.
Iterative Design and Development
The next step was to create a visual of the student study plan, including the time to review, so that they can quickly gain an understanding of the process. The study plan included major milestones to boost the learners’ confidence in the order of study, time set aside for review, and automated updates on the progress. This helped learners understand where they are in the process and which areas need more attention.

Refocusing on the important content, the team switched the focus of the app to the Activity Feed, emphasizing its position and importance as the main way to complete the study. They addressed learner needs by:
- Moving the Activity Feed to the left and giving it more space to get more attention.
- Making the call to action for the next activity more prominent.
- Minimizing searching and scrolling by changing filters.
- Adding weekly breakdown to better organize the order of activities.
A team of 20 Modites including React engineers, PHP developers, designers, UX researchers, and project managers worked on the next phase of the project, which involved end-end application development. The goal was to create a mobile app to replace the client’s existing LMS and redevelop the content delivery system.
Over the course of the project, the team updated the tech stack from .NET and PHP to React.js and React Native. Modus Create also helped train the client’s internal team on best practices for future development work, which helped in adjusting to the learning curve in-house.

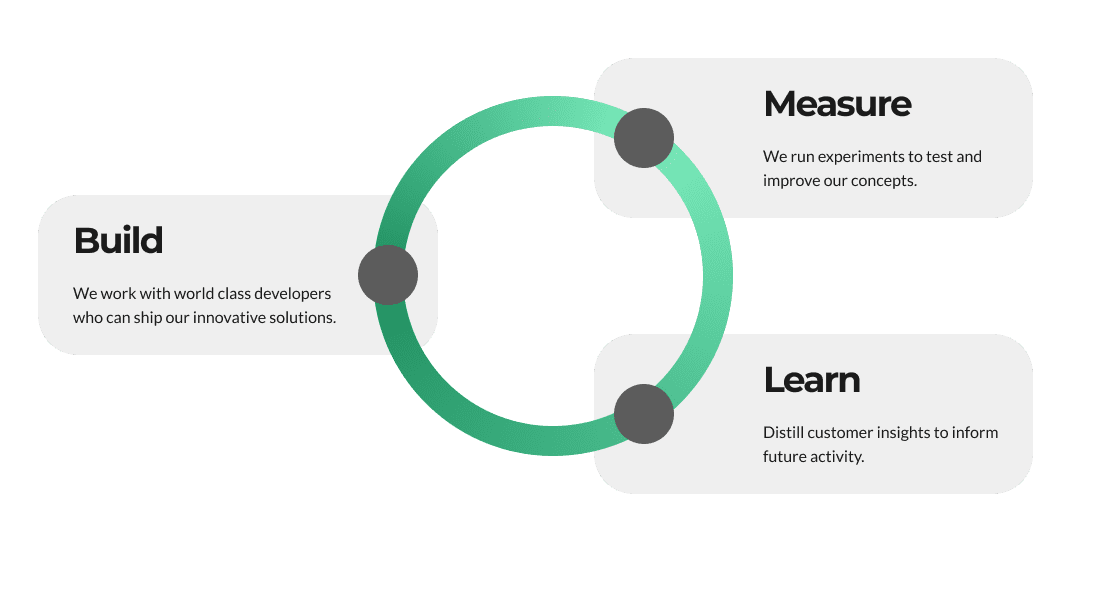
Our approach to product development.
Impact of the Engagement
The final product was high-quality and fully functioning. It significantly boosted the in-app engagement and improved its Net Promoter Score (NPS). The app also led to an increase in exam pass rates and referrals by students. The success of the application led to the client’s project lead receiving a leadership award.
However, the biggest payoff of the project was creating a culture of design thinking and Agile project management in the organization. By the end of the engagement, the client’s team was fully equipped to conduct UX research for future projects and use Agile methodologies to develop user-centric software.
Reduce Risk with UX Research
Our teams provide full-stack, full lifecycle coverage for businesses looking to maximize value from their digital channels. Across product management, design, engineering, and cloud services, Modus Create is a partner in delivering applications that solve real-world problems.
Pursuing ideas based on incorrect assumptions can be costly. UX research reduces this risk by validating design concepts before development. Let’s discuss how Modus Create can help your business create customer-centric applications.
Related Customer Stories
Discover more customer stories.